Redefining Search 2023 - UNIVERSITY
Using multi-modal inputs and AI to create a more creative search experience.

THE BREIF
"Search Reimagined" The search box is a piece of UI that became part of our standard digital lexicon over 20 years ago. At the time, search served a specific need, content/file location and navigation. And its UI had only one input option, text.
CLIENT
UNIVERSITY OF WASHINGTON
Interface Design
TIMELINE
2 weeks
FOCUS
UI
TEAM
Me
MY ROLE
N/A
CREDITS
Stephen Bader, Alanna MacGowan
MY DESIGN PROCESS
The visualized flow of this project, scrolling through this project you can see how I was feeling from where I started to the end result.

<
THE PROBLEM
Over the years as technology has developed and user needs have grown — other input methods like voice, image, and video have been developed and embraced by users as a means to search. However, the UI for search has stayed relatively the same, a narrow text box (w/ the addition of an icon or two). Instead of evolving our UI with these advancements, we have somehow embraced using all these new methods within the limitations of a text box. But what if there was a more intuitive, friction free search experience?
<
THE OBJECTIVE
How might we redesign the search UI for multi-modal inputs? Let’s start from scratch — almost. With all existing and emerging input methods in mind, redesign a more intuitive search experience.
<
Discovering Search
A deeper understanding of how the industry at large is handling the experience to better understand where the opportunities truly lie. Investigating both a text and image based search for System level search, Web-based search and a traditionally non-digital search experience (IRL).

<
Updating Outlook
We had brainstorimning sessoin bouncing back and forth ideas, for convcepts for how we could apply our knowledge of search now to craft a new dynamic experince.
After the design brainstorm, I wanted to be tasked with crafting a search experince within music. Using keywords to insight further ideas and ideation.

<
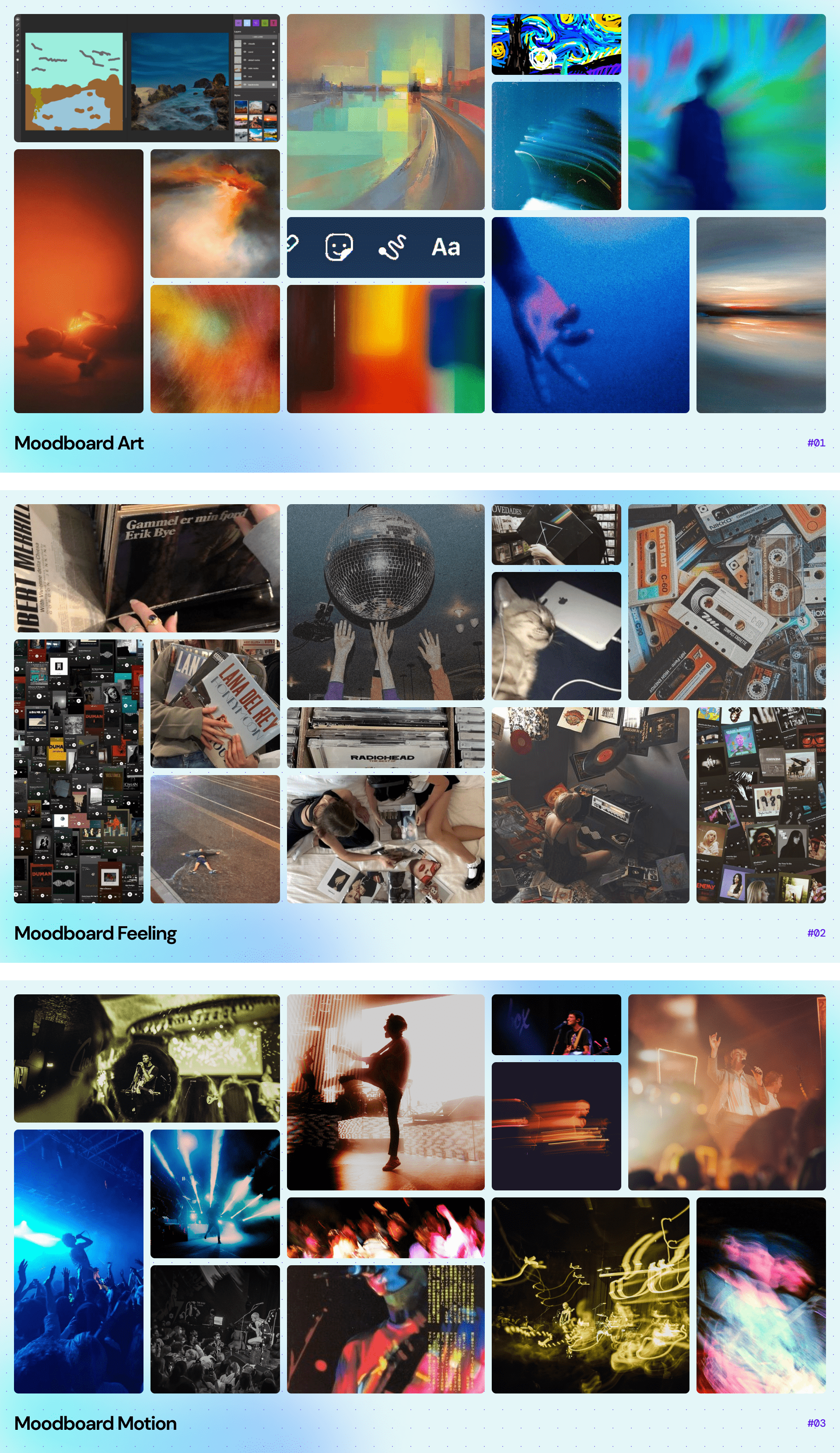
Moodboards
Trying to focus on the feeling of this user experince, I crafted mutiple moodboards that encapsilated my feeling of how I wanted this user's experince to feel.

<
Flow Concepts
Wireframe process developing the genral flow of how how th euser could use drawing as a modal for searching for music on Spotify.


<
Feedback
Having another group session we went though how our work was progressing. I got excellent feedback in exploring how we could enhance how we would be using ai to find album covers based on art. By instead of just using drawing, as well as using a camera so people could find music through their world around them.
<
Ideation
Wireframing the new concepts and how we could intergrate these new processes into Spotify's existing UI.

<
Prototyping
After creating a low fidelifty click-thru protoype to get the genral feel of the flow of these interactions. I moved my content innto Protopie when I was able to make high-fidelity intercations for each instance for drawing, capturing through camera and scannning to search.

<
Final Product
Flows
Here is the final product demonstrating all of the flow, showing how we could redefine how we could search for content on Spotify.

Product Video

.jpg)


