NETFLIX SCENES 2022 - UNIVERSITY
System-integrated clipping and sharing for existing content.

THE BREIF
Design and prototype a novel feature integrated within an existing map or streaming app UI.
CLIENT
UNIVERSITY OF WASHINGTON
Foundations of Interaction Design
TIMELINE
7 weeks
FOCUS
Visual, UI, UX
TEAM
Me, Janey, Ocean, and Nat (College Peers)
MY ROLE
Mostly equal role splits between works,
with the bulk of my effort contributing to the UI
CREDITS
James Pierce
My Design Process
The visualized flow of this project, scrolling through this project you can see how I was feeling from where I started to the end result.

<
THE problem
The external communication about movies or shows between people is a big driver bringing people to platform, additionally Netflix has a very confined user experience.
<
OBJECTIVES
How can we combine the external communication and the user experience to create a more open and connective experience?
How might we make a more tailored and personable experience when actively streaming content?
How might we utilize fan engagement to promote Netflix properties and curate community?
<
DISCOVER
Design Directions
As a team we started to thinking about our design direction as well as sub directions. To start the ideation process



<
USER RESEARCH
EARLY INTERGRATION
With this feature being novel to the platform we wanted to make sure we gather research before diving head first into the project.
Want to Know
- Do people actually like reels or YouTube Shorts? Why?
Why do platforms like reels?
- How much do people actually use reel functions?
Why do they use reel functions?
- How would you incorporate this content on Netflix? How would you share clips with other people?
- Do you want a page, or a Hub, or a profile?
What would the purpose of clips be for you?
Would you want Netflix to be more social? In what ways? If not, why? What would profiles entail for you - negative and positive?
- Do people struggle to find or promote content? What are ways people share content of their favorite shows?
Discoverability of content & community - Have you ever seen content where you ask “where is that from - whether its music, scenes, or jokes?”
Fast Laughs - NO ONE IS GONNA USE THIS???? Focused on comedy rn.
How do users find content to watch?
What was your pipeline from seeing clips to finding source material?
Credit for creators!
How much information do people want when finding scenes?
How do people get recommendations for other types of media? YouTube? Tiktok? Music? Movie theatres? Live shows?
- Would you use editing functionality?
Is this too similar to reels? Would you just want to save clips/crop for playlists?
- Have you ever gotten spoiled/triggered/embarrassed for episodes on Netflix? What was that experience like?
What spoiler functions do you like on other platforms?
- How do we make a scene? How would you share them?
- What functions would you want to have to make a clip? Location of clipping feature, what tools should clips have?
Are there any pain points in other platforms and clipping?
- Playlists: Maybe not a thing for scenes?
Should scenes be able to be placed into playlists? Why or why not?
<
SINGLE DIRECTION
REFINEING THE SCOPE
As a team we went over the qualities we truly wanted to keep ones we deemed important to the structure of the project. Helping refine our ideas to..
Profiles, Scene Integration (both Internal and External), Playlist Curation and Timeline Management
We also outlined our features sitemap to understand the flow of these new products.
All of these features functioning around the novel feature of being able to clip scenes from Netflix, that then can be shared externally, viewed/kept internally to create a more dynamic user experience on Netflix.

The WHY?
With refining our direction we also went over why we were making these choices. Specially of note was that clipping may be more of an ambitious reach as it would require Netflix to share their API. Along with having to confine to the copyright requirements of the movie studios. Knowing this may be a harder idea to come to fruition. We still felt it was a strong idea to pursue as we saw the business benefits. Netflix bases its growth on its new subscribers rather than solely on its retention of continuous users. So how can we create a way for an external user be enticed by Netflix. Well we do that exactly, we give the external user content from Netflix that entices them in forms of clips sent from on friend to another. These small transaction of connection is what truly entices a user something that now on a personal level connects them to the content Netflix is providing.
<
DESIGN SPRINT
INITIAL DESIGN PROGRESS
In our team design sprint we focused our attention into creating rough outlines for our newly structed design directions
sprint - scene info
Exploring timeline management, with the idea of having scene based integrated data to redirect to an actors new directory page.

sprint - CLIPPING
Exploring how a clipping system would fit into Netflix’s existing UI, along with how this novel feature would look.

sprint - PLAYLIST
A rough outlook on how playlists could be structured.

sprint - EXTERNAL REDIRECT SCENE
Exploring the feasibility and look of how external services might display and redirect a clipped scene.

<
DESIGN FOCUS
FOCUSED DESIGN SPRINT WORK
With our design sprint we worked to hone in our favorite aspects of our design sprint. We favored the Actor Directory page as it fit a lot better with the existing Netflix design systems and we knew we wanted to flush out our progress on our profiles as this is where clips and playlist would be hosted. So we tried to integrate the design style into our idea of a viewable profile

<
FLOW Scenarios
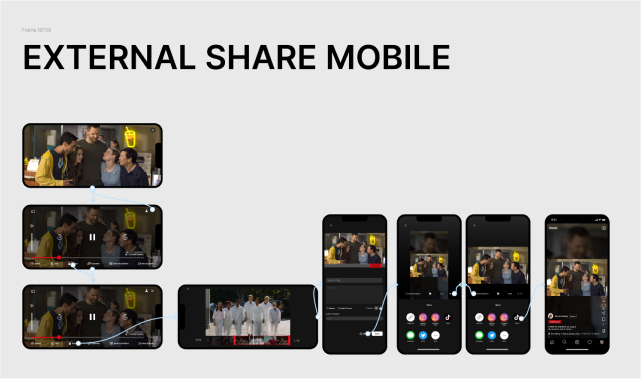
FLOW - CLIPPING
More detailed work into clipping understanding from a logistical side limiting the length and amount of clips a user can make from any piece of content

FLOW - CLIPPING
More detailed work into clipping understanding from a logistical side limiting the length and amount of clips a user can make from any piece of content

FLOW - CLIPPING
More detailed work into clipping understanding from a logistical side limiting the length and amount of clips a user can make from any piece of content

FLOW - Redirect
Understanding if this a redirect we had to take into effect that many users would not have Netflix account leading to the need to make a page that censors specific details for the people who don’t have Netflix accounts.

<
Rapid User testing
testing
Hello! I am ____! Thanks for joining us to test some new features we designed for Netflix. We’d like to have you use our click thru prototype while we observe you and hear your thoughts. As you use the prototype, please “think out-loud” and voice your actions while you're doing it.
Introduction (5 minutes)
Debrief (5-10 minutes)
Tasks (10 minutes)
General Assessment (5 minutes)
Findings
- Some buttons are hard to read
- Some things are too similar to other platforms
- Overall looks pretty good
- Follows the Netflix design language well
- Understandable with what is currently on phones
<
Rapid User testing

More detailed work into clipping understanding from a logistical side limiting the length and amount of clips a user can make from any piece of content

Refining our design on our profiles, including a banner that is customizable based on scenes you have clipped allowing for a boomeranging gif to show as a banner crafting a more personalized profile experience.

Understanding if this a redirect we had to take into effect that many users would not have Netflix account leading to the need to make a page that censors specific details for the people who don’t have Netflix accounts.

Understanding if this a redirect we had to take into effect that many users would not have Netflix account leading to the need to make a page that censors specific details for the people who don’t have Netflix accounts.
<
Rapid User testing
After our rapid usability testing and prototyping we decided to conduct user research conducting a survey and then interviewing three people who all varied on how the consumed Netflix.
data

personas

MAIN personas
- Users want a more sociable option on Netflix, but they don’t want that ‘movie theatre’ experience to be tainted.
- Users like saving episodes and scenes they love, as shown by them using watchlist and playlists features to save parts of their favorite media, especially when it reminds them of their friends and family.
- Users often recommend content to their friends as a main avenue of discoverability - this is usually externally, through social media or text. This includes sharing scenes and clips that explain the premise or help others get invested. Users also find content through the avenue of social media and browsing.
- Users do not seem to prefer adding a social media element to Netflix. A movie theatre experience is often shared with friends, but not the general public. Adding an element of social media - like a feed - would not please users and break this familiar experience. Instead, social media is already ANOTHER avenue where users discover content.
All in all, our target audience is the Netflix user who wants to have both a personable (movie theater) experience and a shared word-of-mouth experience. However, we have secondary stakeholders - those who want to have a community-based experience. Those users will not be alienated since we plan on Netflix integration with several main social media platforms, so they can create community around their favorite content where they usually would regardless. It wouldn’t make sense for us to do that in Netflix (or in the theater, in our analogy)!
<
EXPANSION
FEEDBACK AND CREATION
After our User Research we now knew as a team what aspects to focus on as well what to expand more for a better user experience, including micro interactions to make the feel of the flows more feasible.

A overview of our Figma board of our response and expansion to our user research.
Final prototypes





Final prototypes
An overview of our project from the ideation stage to the final implementation.


.jpg)


